13 Mai 2024
2 minutos de leitura
Acessibilidade em foco: Compreendendo o cenário e impulsionando a inclusão
ÍNDICE
Introdução
A deficiência, segundo a Organização Mundial da Saúde (OMS), não se limita a um problema de saúde, mas sim a um fenômeno complexo que reflete a interação entre as características do corpo de um indivíduo e as características da sociedade em que ele vive.
"A deficiência faz parte do ser humano. Quase todas as pessoas sofrerão de incapacidade temporária ou permanente em algum momento da vida. Estima-se que 1,3 bilhões de pessoas — cerca de 16% da população mundial — sofram atualmente de deficiências significativas. Este número está a aumentar devido, em parte, ao envelhecimento da população e ao aumento da prevalência de doenças não transmissíveis"
Organização Mundial de Saúde
Em diversos lugares, o apoio à acessibilidade é obrigatório por lei. A Convenção das Nações Unidas sobre os Direitos das Pessoas com Deficiência reconhece o acesso às tecnologias de comunicação como um direito humano. Ademais, empresas são legalmente responsáveis por garantir que seus websites e aplicativos estejam em conformidade com a Diretiva de Acessibilidade da Web e as leis europeias de acessibilidade.
Desde 2009, smartphones iOS e Android oferecem recursos de acessibilidade, incluindo narração, tornando-os acessíveis a usuários cegos. Em 1997, a inclusão de padrões de acessibilidade nas diretrizes do W3C marcou o início dos esforços para tornar a navegação na web acessível. Esses padrões foram revisados diversas vezes desde então.
Apesar da importância da acessibilidade, ela frequentemente é negligenciada durante o processo de design e desenvolvimento. Embora seja compreensível que um produto novo priorize o teste de hipóteses e utilidade antes da escalabilidade, essa negligência se torna menos aceitável em produtos e serviços já bem-sucedidos.
Compreendendo o cenário e usuários
Qualquer usuário que utilize funções de acessibilidade nas configurações de seu dispositivo pode ser considerado parte do público-alvo. Uma pesquisa na Holanda , revelou que 45% dos usuários de iOS e 63% dos usuários de Android possuem ao menos uma configuração de acessibilidade ativada em seus smartphones.
Ao categorizar o esforço de design necessário para tornar produtos digitais inclusivos, podemos identificar alguns dos principais grupos de usuários:
1. Deficiência visual
Globalmente, estima-se que aproximadamente 2.2 bilhão de pessoas vivam com alguma forma de deficiência visual. Isso inclui pessoas com diferentes graus de comprometimento da visão, desde deficiência visual moderada até cegueira total. Para este grupo, o acesso à informação e aos serviços digitais se torna um desafio, mas não uma barreira intransponível. É aqui que o VoiceOver, um recurso de acessibilidade crucial, entra em cena, abrindo as portas para uma experiência digital plena e independente.

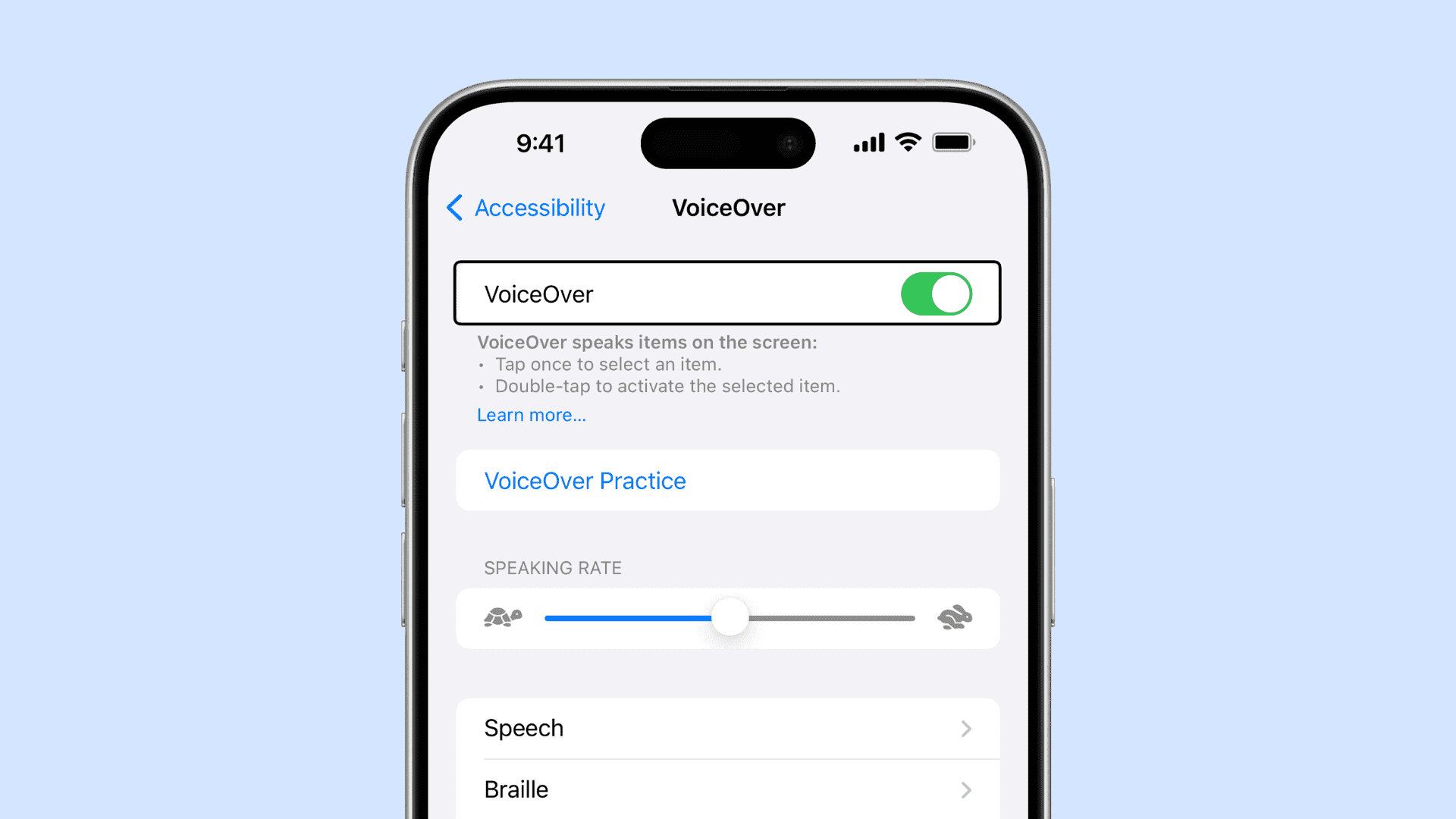
VoiceOver disponível em sistemas IOS.
O VoiceOver funciona como um narrador virtual, traduzindo as informações visuais na tela em comandos de voz e sons. Através de gestos intuitivos, os usuários podem navegar por menus, aplicativos e páginas da web, acessando conteúdo e realizando tarefas com autonomia.
Sons e feedbacks também são utilizados para comunicar informações e guiar os usuários em suas ações. Por exemplo, um som pode indicar a conclusão de uma tarefa ou a mudança de página.
Muitas vezes, esses usuários também desejam que os aplicativos se ajustem automaticamente às mudanças nas condições de iluminação, alternando entre temas claro e escuro. Essa adaptação não só melhora a legibilidade, mas também proporciona conforto visual durante o uso dos dispositivos.
Tornar os produtos digitais acessíveis para pessoas com deficiência visual não é apenas uma questão de responsabilidade social, mas também uma oportunidade de alcançar um público mais amplo e diverso já que quase a metade desses usuários utilizam um smartphone. Ao considerar as necessidades dos usuários com deficiência visual, incluindo aqueles que possuem sensibilidade à luz, desde o início do processo de design, podemos criar produtos mais inclusivos e benéficos para todos.
2. Deficiência Auditiva
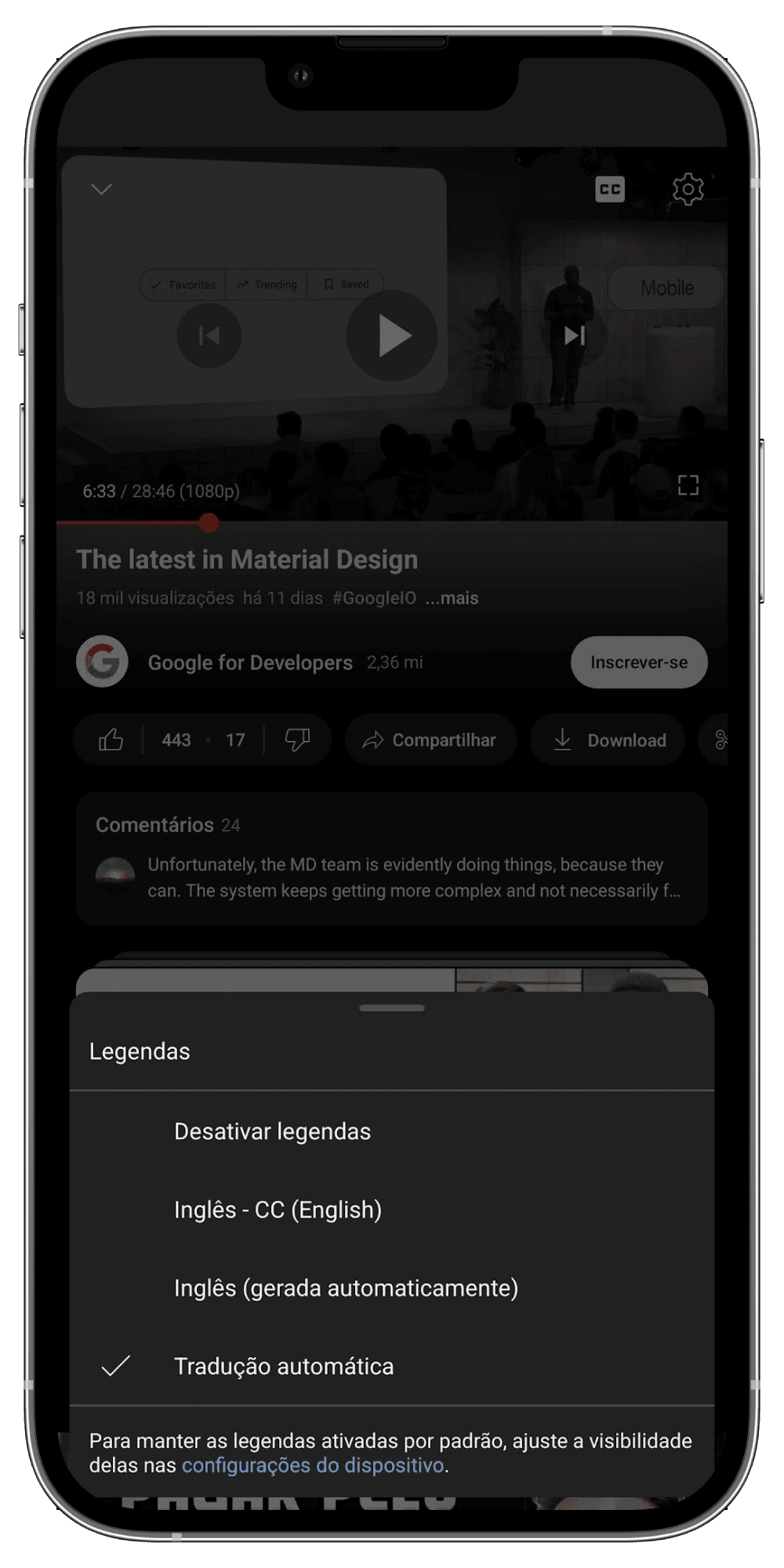
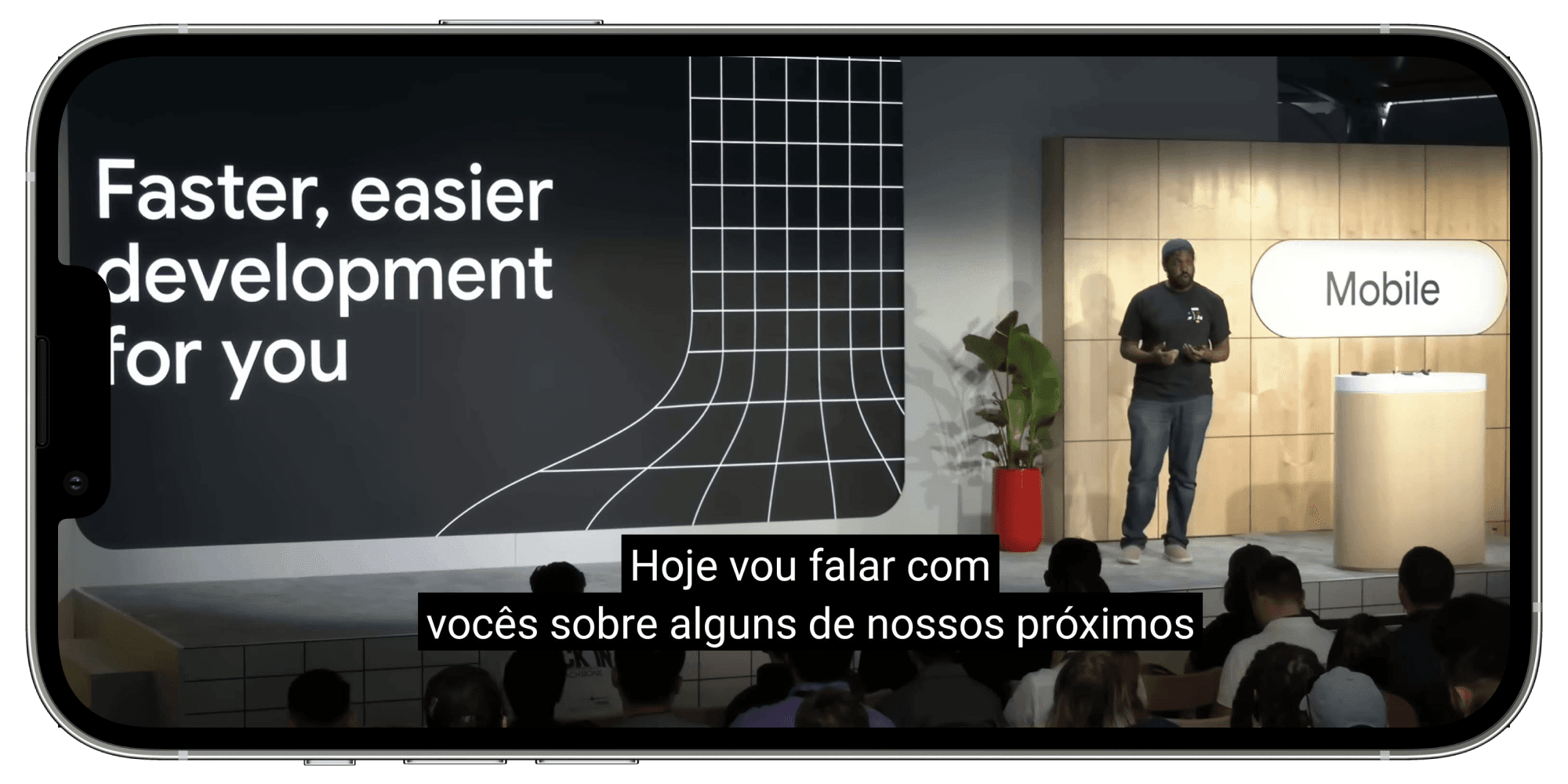
Usuários com deficiência auditiva enfrentam desafios ao acessar conteúdo multimídia que depende exclusivamente do áudio. Para este grupo, é fundamental a implementação de legendas em vídeos e transcrições para áudio. Além disso, sinais visuais como ícones e notificações podem substituir alertas sonoros, assegurando que as informações sejam compreendidas sem a necessidade de audição.
Funcionalidade nativa de legendas no YouTube.
3. Deficiência Cognitiva
Pessoas com deficiência cognitiva podem ter dificuldades em compreender informações complexas ou realizar tarefas sequenciais. Interfaces simplificadas, com navegação clara e instruções passo a passo, são essenciais. O uso de ícones intuitivos, linguagem simples e layouts consistentes pode facilitar a compreensão e a interação com aplicativos e websites.
4. Habilidades motoras limitadas
Usuários com habilidades motoras limitadas, como, por exemplo, a capacidade reduzida de movimentar as mãos ou de empurrar e segurar objetos, necessitam de funcionalidades específicas para facilitar o uso de aplicativos. Entre essas funcionalidades, destaca-se a capacidade de aumentar a tipografia do aplicativo, conforme as configurações do dispositivo ou ajustes personalizados. Além disso, é fundamental garantir que os contrastes de cores e as áreas de toque estejam em conformidade com os padrões W3C, assegurando uma melhor acessibilidade e usabilidade para todos os usuários.

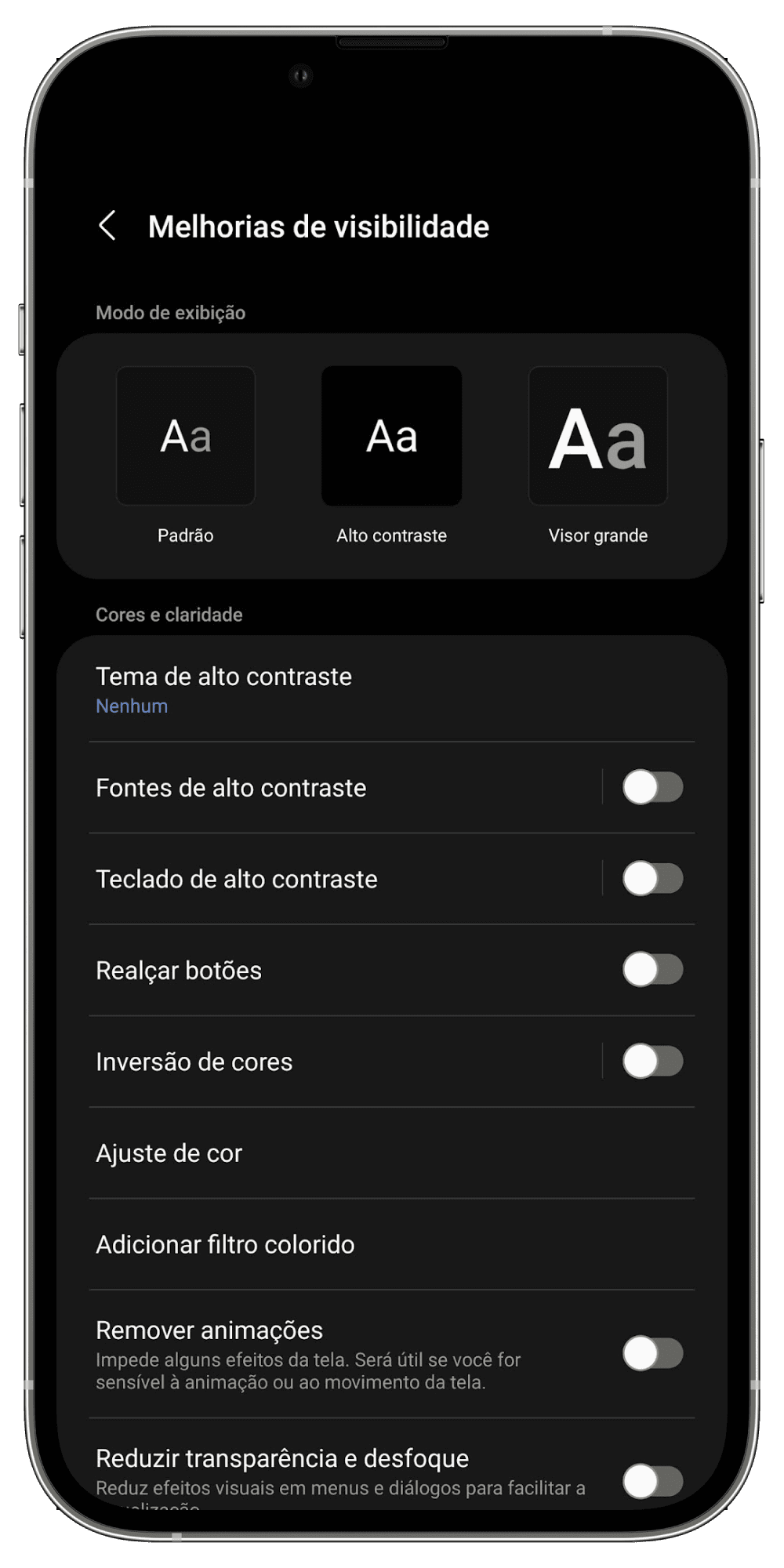
Funcionalidade nativa no Android para aprimorar padrões de visibilidade.
5. Deficiência Intelectual
Usuários com deficiência intelectual podem se beneficiar de interfaces que utilizam uma linguagem clara e simples, com menos complexidade nas interações. Ferramentas que oferecem suporte passo a passo, feedback imediato e opções para personalizar a experiência de uso são cruciais para garantir a acessibilidade.
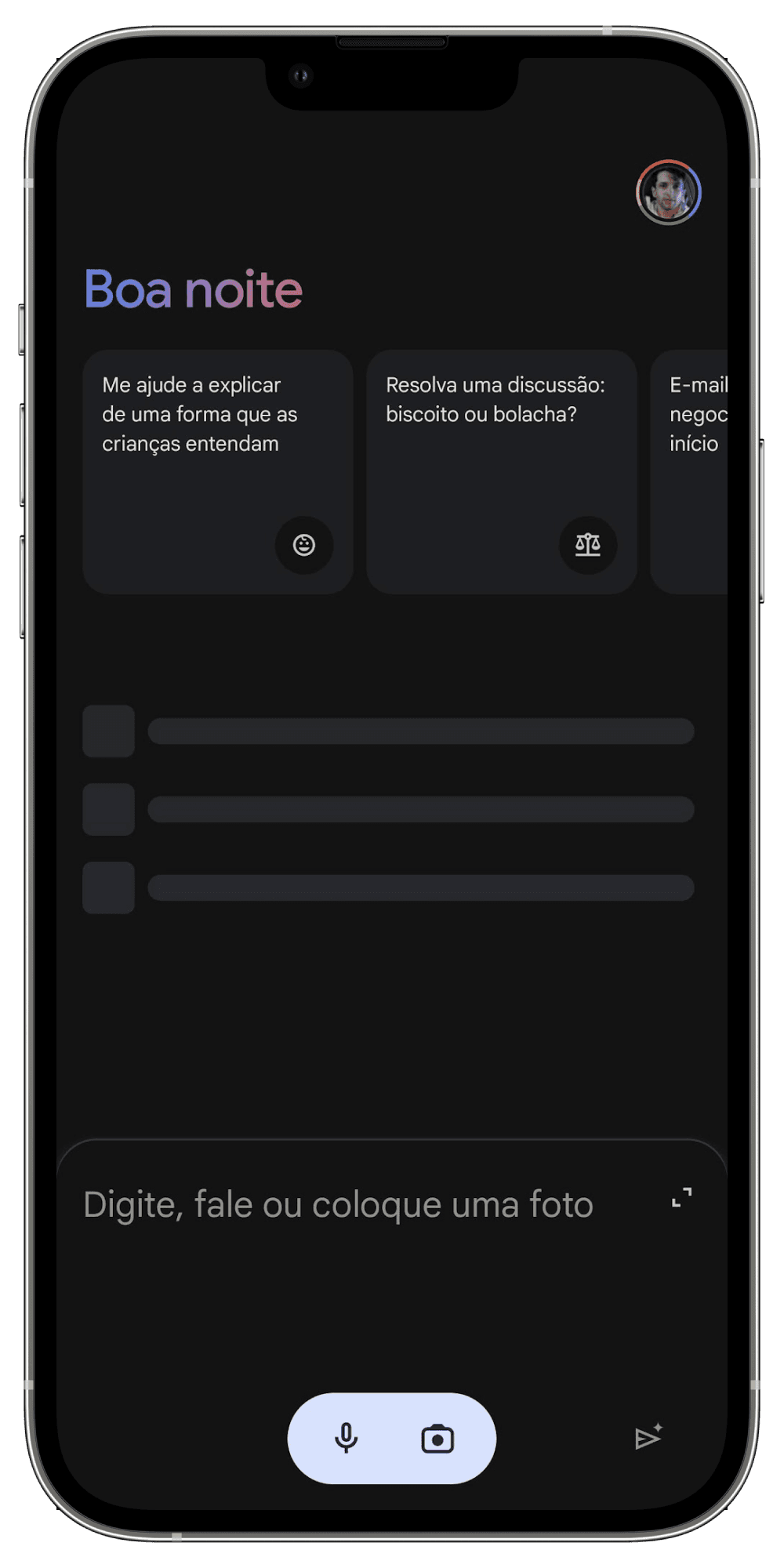
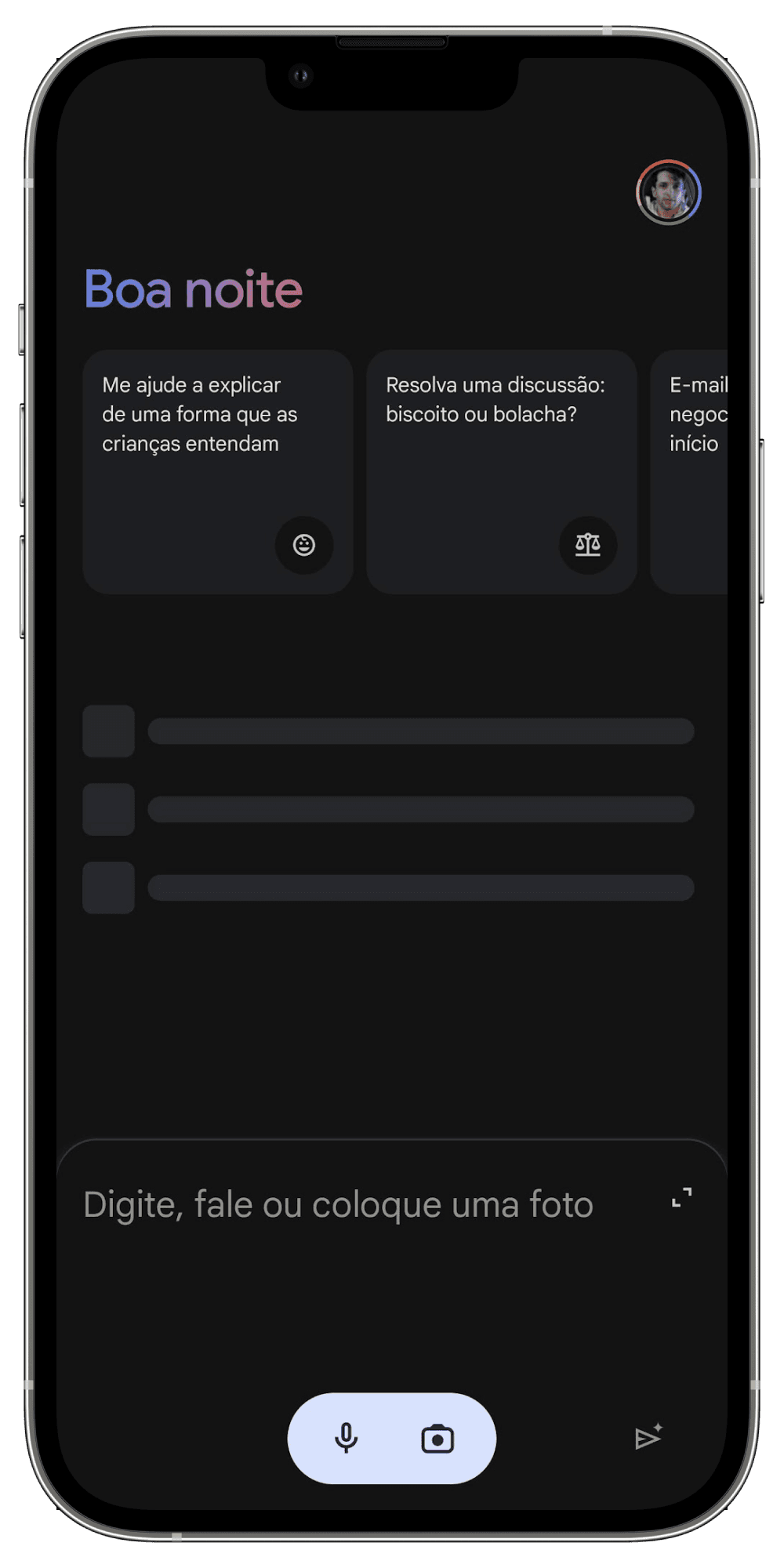
Nesse contexto, a inteligência artificial (IA) pode se tornar um fator importante para melhorar ainda mais questões de acessibilidade. Assistentes virtuais, como o Google assistente Gemini, exemplificam o potencial da IA em proporcionar um suporte personalizado e adaptativo. Esses assistentes podem guiar os usuários através de tarefas complexas, fornecer respostas imediatas e ajustadas às suas necessidades específicas.


Google Gemini, o novo assistente da Google.
Além disso, a IA pode aprender e adaptar-se continuamente ao comportamento do usuário, oferecendo sugestões e ajustes proativos que tornam a experiência mais intuitiva e amigável. Com o uso de IA avançada, como o Gemini, é possível criar um ambiente digital mais inclusivo, onde todos os usuários, independentemente de suas limitações, podem navegar e utilizar a tecnologia de maneira eficiente e agradável.
6. Daltonismo
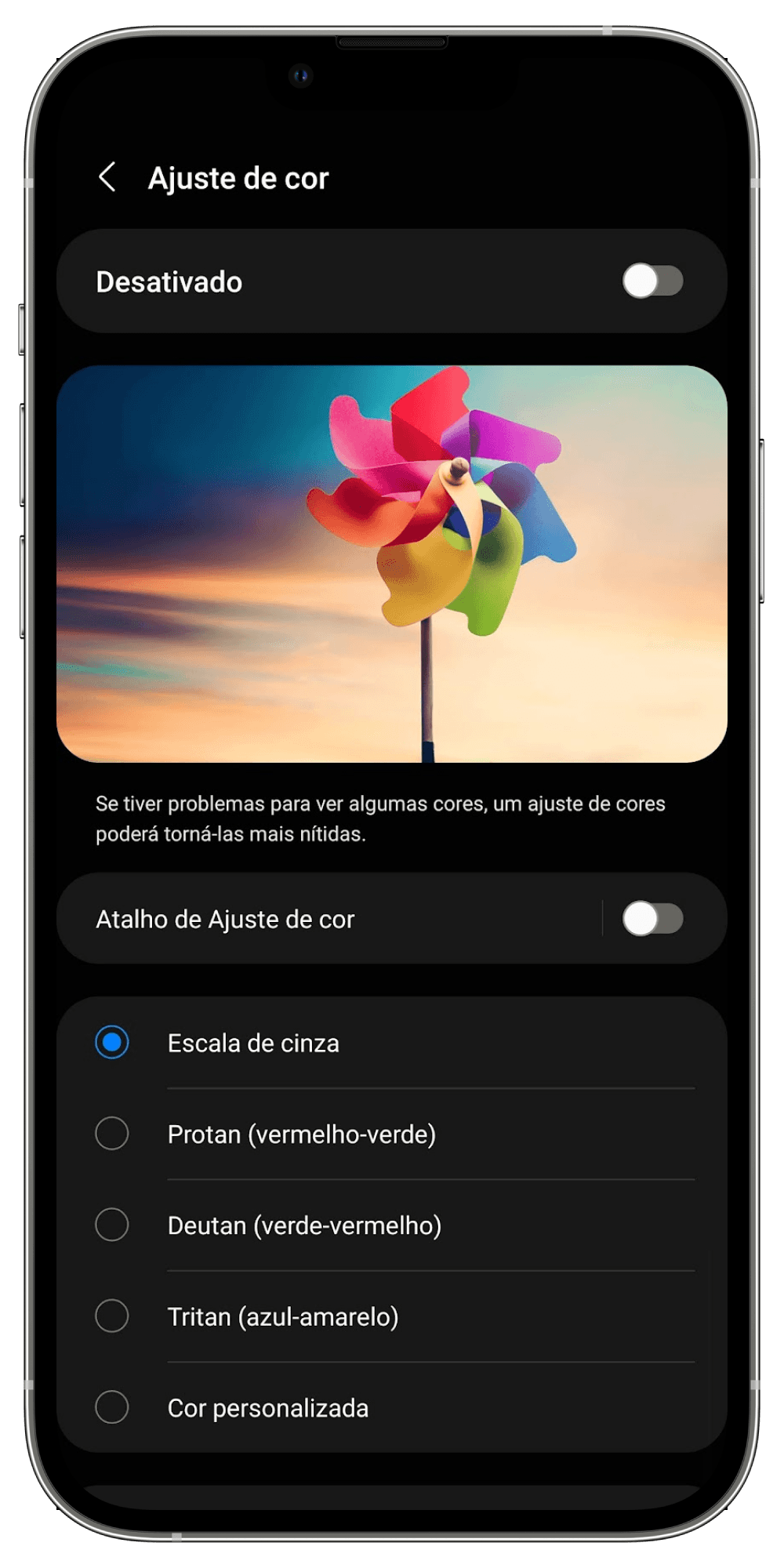
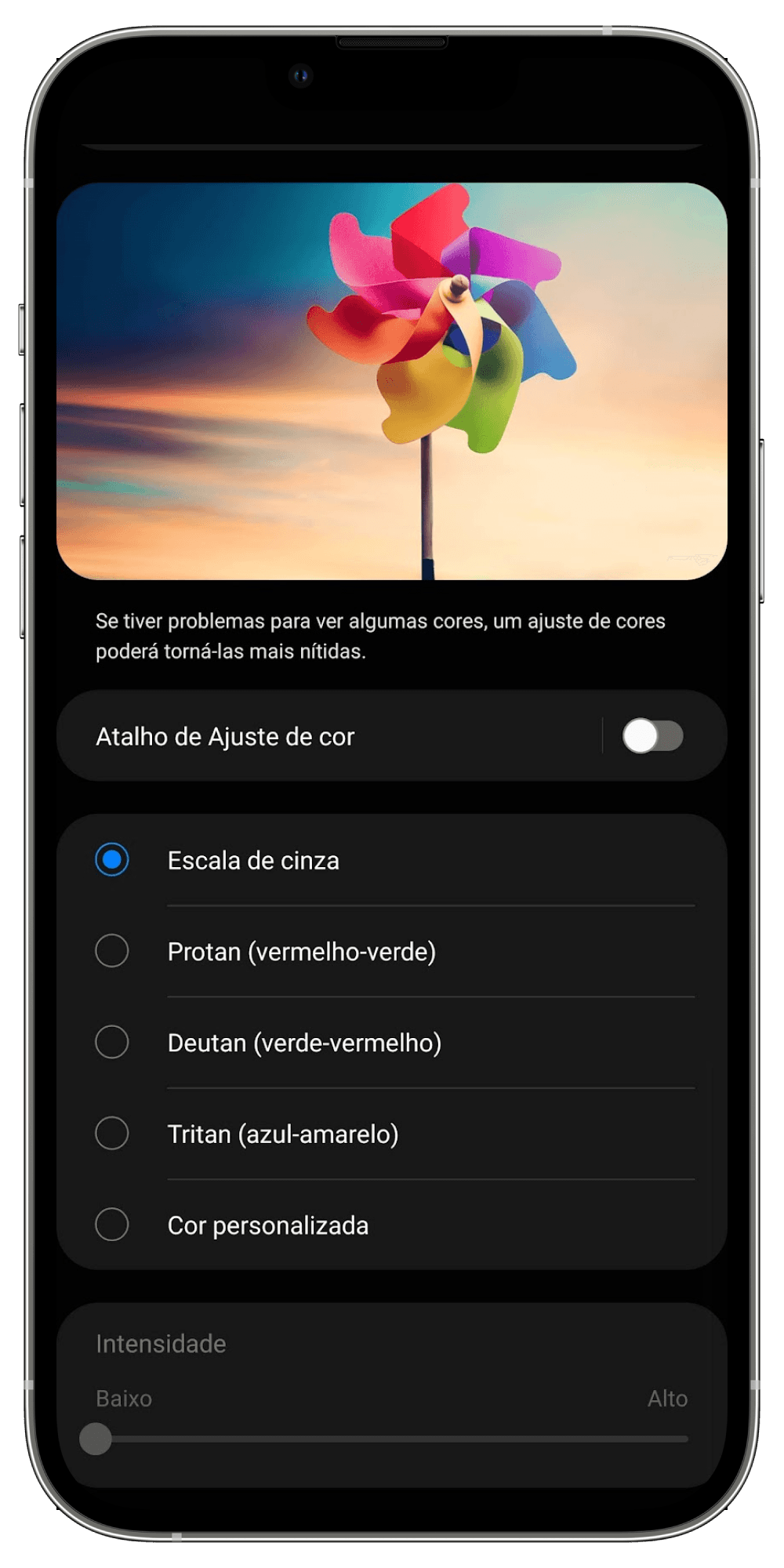
O daltonismo, uma condição genética que afeta até 1 em cada 12 homens (8%) e 1 em cada 200 mulheres (0,5%), é mais comum na forma congênita vermelho-verde. Para este grupo, as interfaces de usuário devem considerar a conversão de cores e garantir que mensagens de sucesso ou erro não percam o significado por dependerem exclusivamente do vermelho ou verde. Estudos indicam que a utilização de formas, ícones ou texto adicional pode ajudar a garantir que a informação seja acessível para todos, independentemente da percepção de cores.
Funcionalidade nativa no Android para aprimorar padrões de cores.
Criando experiências inclusivas e acessíveis
O design inclusivo tem como objetivo assegurar que todos os usuários desfrutem de uma experiência justa e equitativa. Isso implica considerar as necessidades de usuários com deficiências desde o início do processo de design. O design inclusivo vai além dos princípios básicos de acessibilidade, incorporando camadas adicionais de testes e considerações que garantem que os produtos digitais sejam acessíveis a todos, independentemente de suas habilidades ou deficiências.
Produtos inclusivos são caracterizados por sua flexibilidade e capacidade de serem utilizados de diversas maneiras. Por exemplo, um site acessível deve ser navegável tanto por teclado quanto por mouse, atendendo às necessidades de diferentes tipos de usuários.
A seguir, vamos explorar algumas boas práticas que devem ser seguidas durante o processo de desenvolvimento de um produto para garantir um design inclusivo e acessível para todos os usuários.

Sistema de design
Ao construir ou aprimorar o sistema de design, é essencial que a cor, a tipografia e os elementos da interface do usuário (UI) estejam alinhados com os padrões estabelecidos e considerem o uso das configurações de acessibilidade nativas dos smartphones. Isso inclui ajustes como contraste de cores, tamanhos de fonte e espaçamento, garantindo que todos os elementos sejam perceptíveis e utilizáveis por pessoas com diferentes tipos de deficiência.
Fluxo do usuário
Ao implementar novas funcionalidades ou fluxos de usuários, é necessário realizar testes adicionais que vão além da conformidade com os padrões. Isso inclui considerar novas condições, como a navegação por narração e a interação por voz, assegurando que todos os usuários possam navegar e utilizar as funcionalidades de forma eficiente e intuitiva, independentemente de suas habilidades físicas ou sensoriais.
Teste com usuários
Realizar testes de acessibilidade com usuários reais é uma prática fundamental para garantir que as soluções desenvolvidas atendam às necessidades dos diversos grupos. É fundamental incluir usuários com deficiência no processo de teste para obter feedback regular e valioso. Essa prática garante que as soluções desenvolvidas realmente atendam às necessidades desse público. Além de identificar possíveis barreiras, o feedback direto ajuda a refinar e melhorar continuamente a acessibilidade das interfaces e funcionalidades.
Ferramentas
Incorporar ferramentas de acessibilidade diretamente nos produtos, como leitores de tela, ajustes de contraste e opções de navegação por teclado, pode facilitar o acesso para usuários com diferentes tipos de necessidades. Essas ferramentas devem ser fáceis de ativar e personalizar de acordo com as preferências individuais.
Padrões e diretrizes de acessibilidade
Aderir às diretrizes de acessibilidade, como a Web Content Accessibility Guidelines (WCAG), é essencial para criar produtos inclusivos. O documento da WCAG consiste de um conjunto de recomendações de acessibilidade que foram desenvolvidas pelo consórcio W3C – World Wide Web, através do WAI (Iniciativa de Acessibilidade na Web), em colaboração com pessoas e organizações em todo o mundo. Essas diretrizes fornecem um conjunto valioso de recomendações para tornar o conteúdo da web mais acessível a todos.
…
Em resumo, Integre a acessibilidade desde o início do processo de design. Envolver usuários com diferentes tipos de necessidades nas fases iniciais do projeto ajuda a identificar e resolver potenciais barreiras antes que se tornem problemas maiores.
Certifique-se de que o produto seja responsivo e funcione bem em diferentes dispositivos e tamanhos de tela. Ofereça feedback claro e imediato para ações dos usuários, isso ajuda todos os usuários a entenderem se suas ações foram bem-sucedidas ou se precisam ser corrigidas.
Garantir a acessibilidade em nossos projetos não é apenas uma obrigação ética, mas também uma oportunidade de expandir nosso alcance e fornecer experiências positivas para todos os usuários, independentemente de suas habilidades ou limitações.
No próximo artigo, vamos explorar de forma prática algumas formas e ferramentas que podem nos ajudar a verificar e garantir a acessibilidade e inclusão em nossos projetos. Ao aprendermos a incorporar boas práticas em nossos fluxos de trabalho, estaremos mais bem preparados para criar produtos digitais que atendam às necessidades de todos os usuários.
Acessibilidade
Design inclusivo
Práticas de design

Vamos conversar
Vamos falar sobre design, negócios ou algum dos meus hobbies, como basquete ou carros?