20 Mai 2024
3 minutos de leitura
Facilitando a acessibilidade digital: Um guia prático para designers e desenvolvedores
ÍNDICE
Introdução
A acessibilidade digital tornou-se um pilar essencial no design de experiências digitais. Garantir que todos os usuários, independentemente de suas habilidades físicas, cognitivas ou sensoriais, possam utilizar e interagir com produtos digitais de forma eficaz não é apenas uma responsabilidade ética, mas também um imperativo legal em muitos países. No entanto, criar interfaces acessíveis pode ser um desafio, exigindo atenção minuciosa a diversos detalhes e a adoção de práticas recomendadas.
Este artigo tem como objetivo fornecer um guia prático e detalhado sobre como verificar e garantir a acessibilidade e a inclusão em projetos digitais. Vamos explorar a importância de diversos elementos de design, como tipografia, espaçamento de fonte, cores e ícones, além de fornecer uma lista de verificação abrangente para assegurar que qualquer pessoa possa completar as tarefas previstas. Discutiremos também a relevância de fornecer rótulos, descrições e legendas claras, assim como a importância de uma ordem lógica de navegação para usuários de leitores de tela. Por fim, apresentaremos ferramentas úteis que podem auxiliar nesse processo, melhorando significativamente a experiência do usuário.
Tipografia
Legibilidade e clareza
A escolha da tipografia é crucial para garantir a legibilidade do conteúdo. Fontes sans-serif como Arial, Helvetica e Verdana são frequentemente recomendadas por serem mais fáceis de ler na tela. Além disso, é importante considerar o tamanho da fonte. Uma fonte menor que 16px pode ser difícil de ler para muitos usuários.

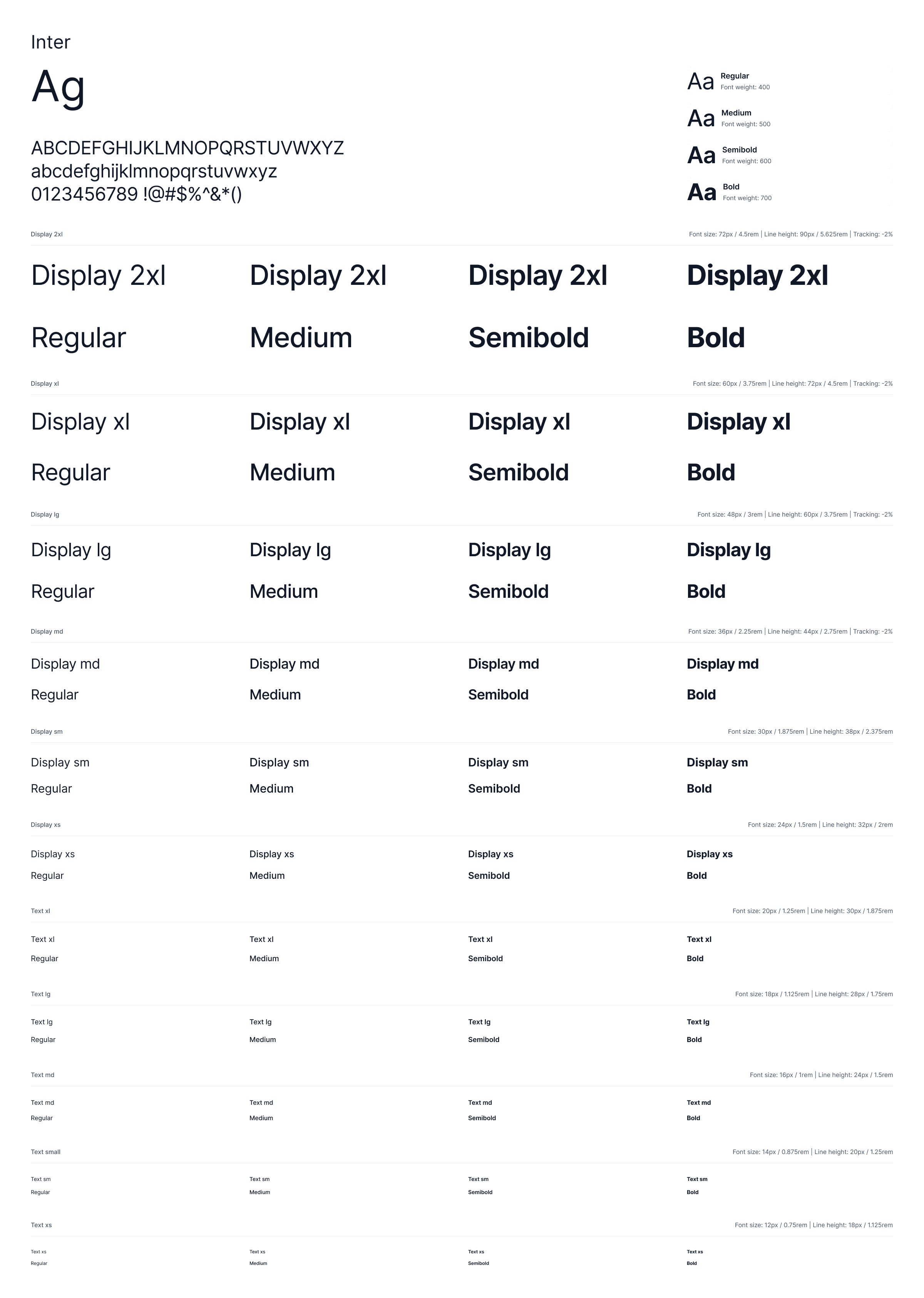
Tokens tipográficos
Os tokens tipográficos são variáveis que definem os estilos tipográficos em um sistema de design, facilitando a consistência e a reutilização de estilos em diferentes partes de um projeto. Eles garantem que os estilos tipográficos sejam consistentes em todo o projeto, evitando discrepâncias visuais. Além disso, tokens tipográficos:
• Facilitam a manutenção e atualização dos estilos tipográficos: Permitem alterações globais rápidas, aplicando mudanças em todo o projeto com facilidade.
• Ajudam a manter a coesão visual: Essenciais em projetos de grande escala ou com múltiplos colaboradores, garantindo que todos sigam os mesmos padrões visuais.
• Contribuem para a acessibilidade: Asseguram que práticas recomendadas, como tamanhos de fonte legíveis e espaçamentos adequados, sejam aplicadas uniformemente.

Espaçamento de fonte
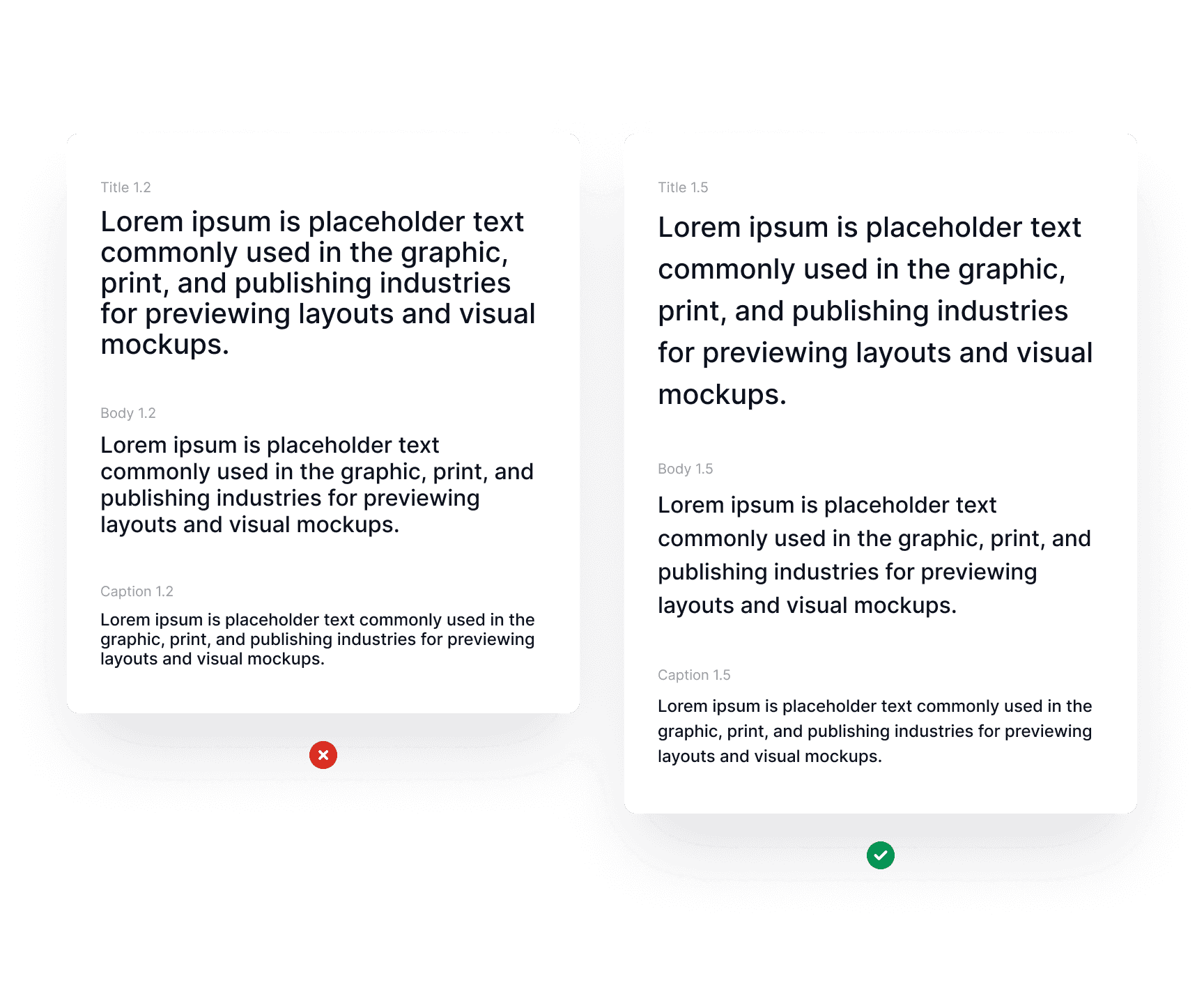
O espaçamento entre linhas (leading), entre caracteres (tracking) e entre palavras (kerning) deve ser ajustado para melhorar a leitura. De acordo com a convenção WCAG 2.1, a tipografia é considerada acessível quando:
• A altura da linha deve ser pelo menos 1,5 vezes o tamanho da fonte;
• Espaçamento dos parágrafos seguintes com pelo menos 2 vezes o tamanho da fonte;
• Espaçamento entre letras (tracking) de pelo menos 0,12 vezes o tamanho da fonte;
• Espaçamento entre palavras de pelo menos 0,16 vezes o tamanho da fonte.

Na prática, a realidade da escassez de espaço na tela muitas vezes leva a conflitos entre os padrões de acessibilidade e as métricas de negócios. Cada extensão de acessibilidade incorre em custos e é necessário encontrar o equilíbrio em cada caso individual.
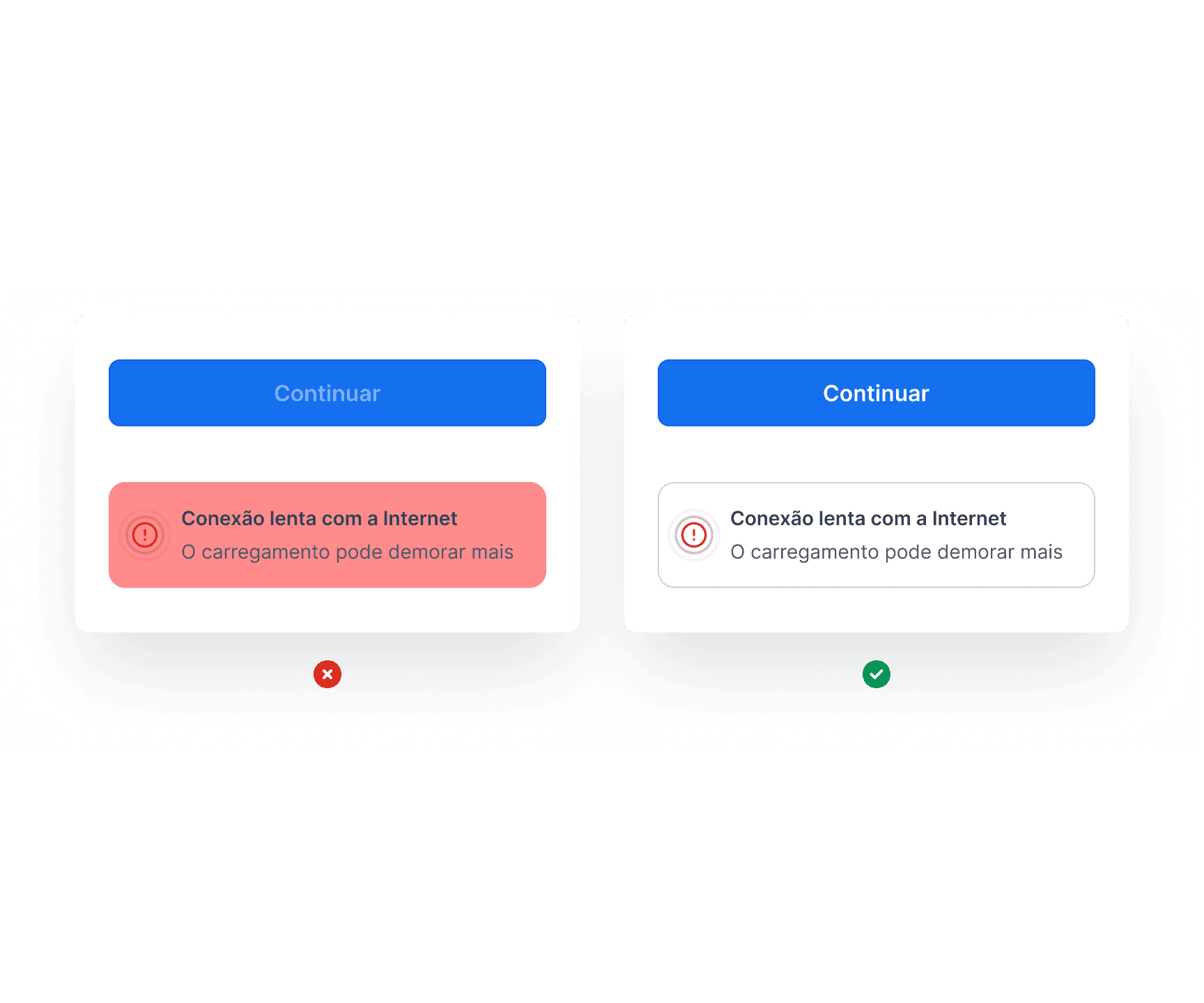
Cores e contraste
O contraste de cor entre o texto e o fundo deve ser suficiente para que o texto seja legível por usuários com deficiência visual. Ferramentas como o WebAIM Contrast Checker podem ajudar a verificar se o contraste atende aos padrões WCAG (Web Content Accessibility Guidelines).

Nunca dependa exclusivamente da cor para transmitir informações. Use texto adicional, padrões ou formas para garantir que a informação seja acessível a todos, incluindo aqueles com daltonismo.

Ícones
Os ícones devem ser claros e facilmente compreendidos. Sempre que possível, use ícones padronizados que os usuários já conhecem. Além disso, forneça descrições de texto (alt text) para ícones não decorativos para garantir que sejam compreensíveis para usuários que dependem de leitores de tela.

Específico para narração
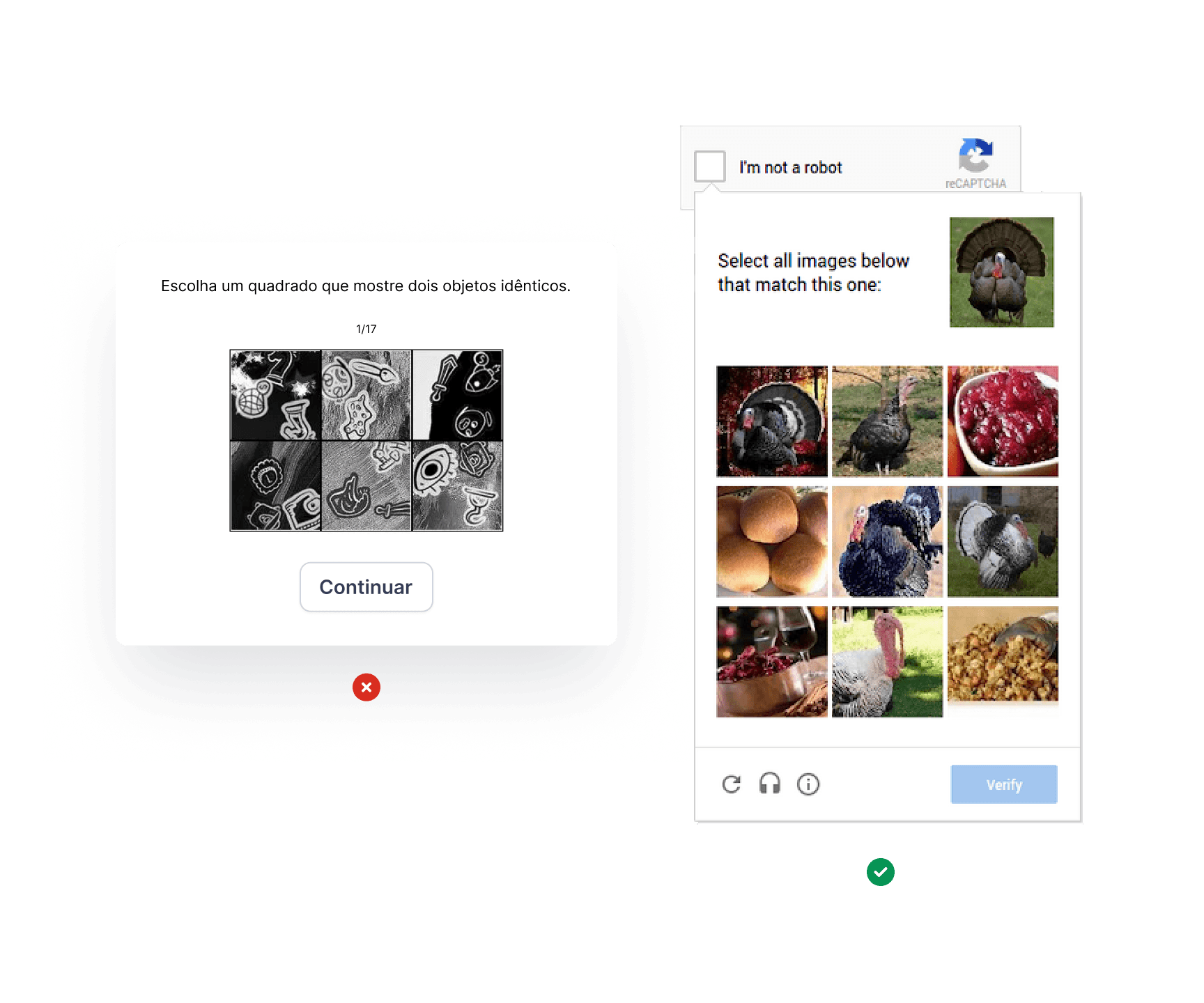
1. Qualquer pessoa deve ser capaz de completar o cenário.
Não crie cenários que sejam impossíveis de serem concluídos por pessoas com deficiência auditiva, de fala ou visual. Um aspecto importante desse processo é o uso cuidadoso de CAPTCHAs, uma vez que eles podem apresentar barreiras significativas para essas pessoas.

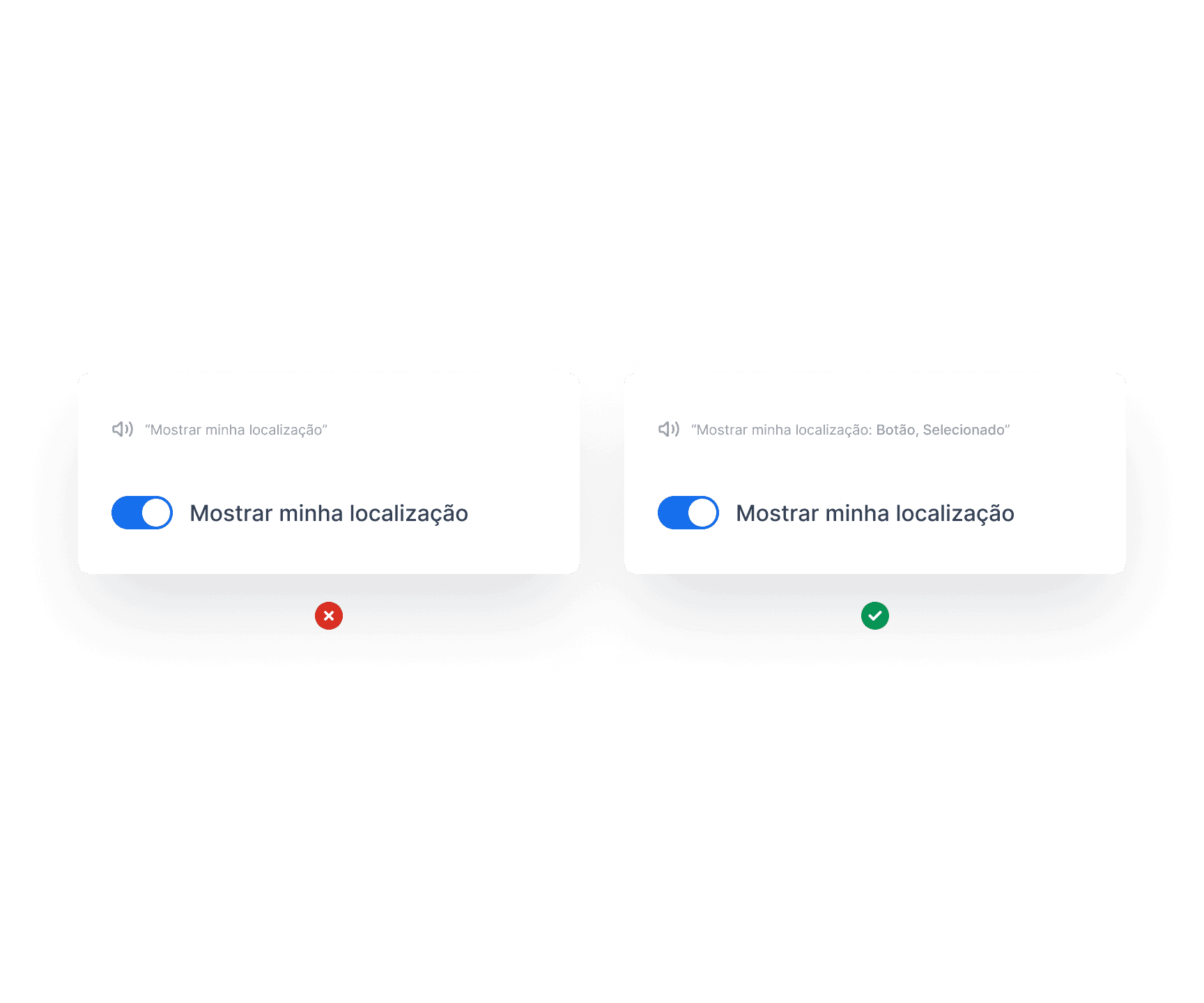
2. Cada elemento deve incluir seu rótulo, tipo e estado.
Se guias forem usadas, o usuário deverá ser capaz de entender quantas guias existem no total e qual guia está ativa no momento. Se for um seletor, o usuário deverá ser capaz de entender o tipo de elementos e alterar o estado. O designer deve adicionar uma descrição para cada elemento que não possui uma descrição de texto.

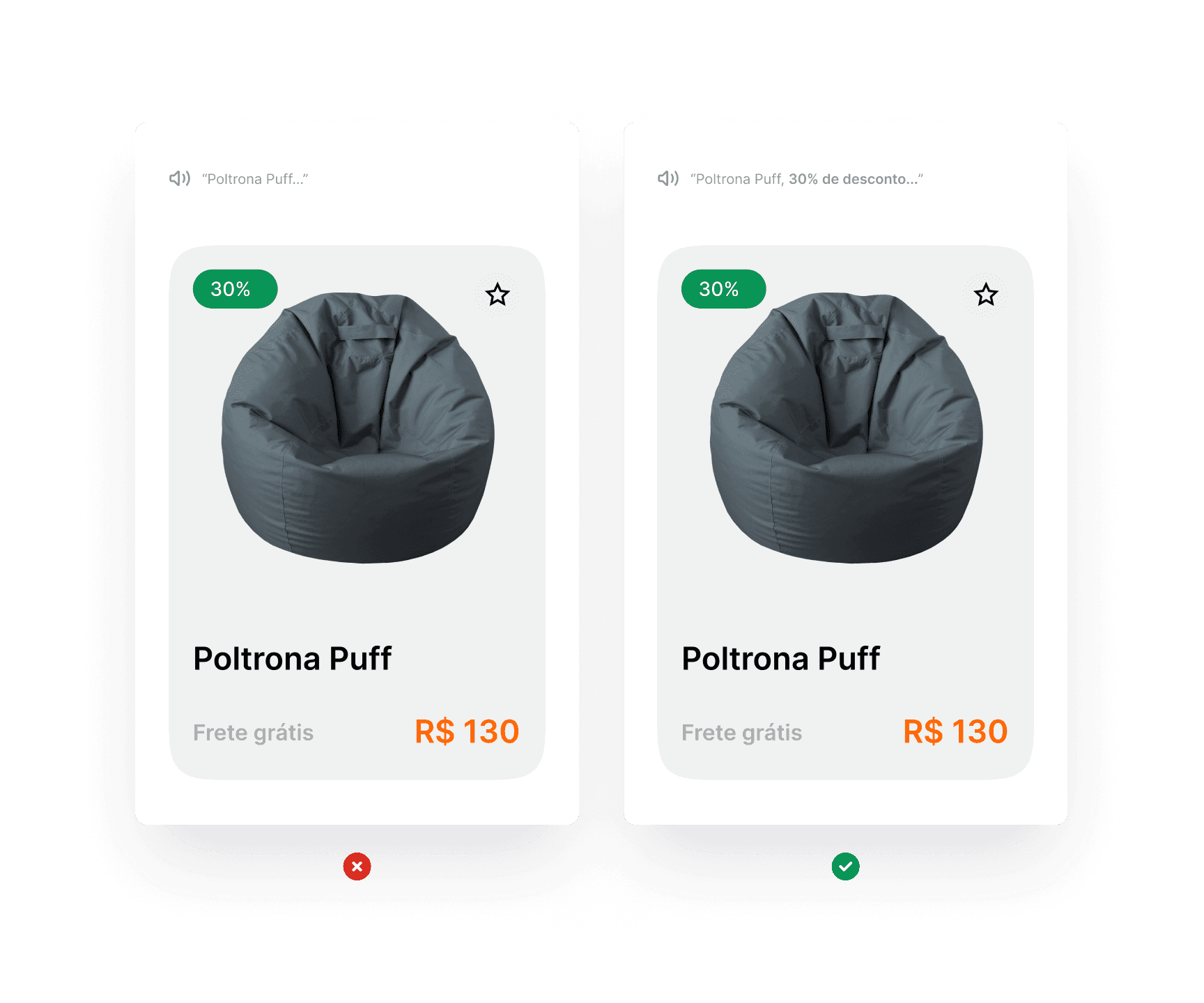
3. Os elementos não decorativos deverão ter descrição.
Por exemplo, imagens promocionais ou de descontos, texto em banners ou histórias. Se o texto estiver incorporado em uma imagem, ele poderá não estar visível no código, mas deverá ter uma descrição separada para garantir a funcionalidade adequada de narração.

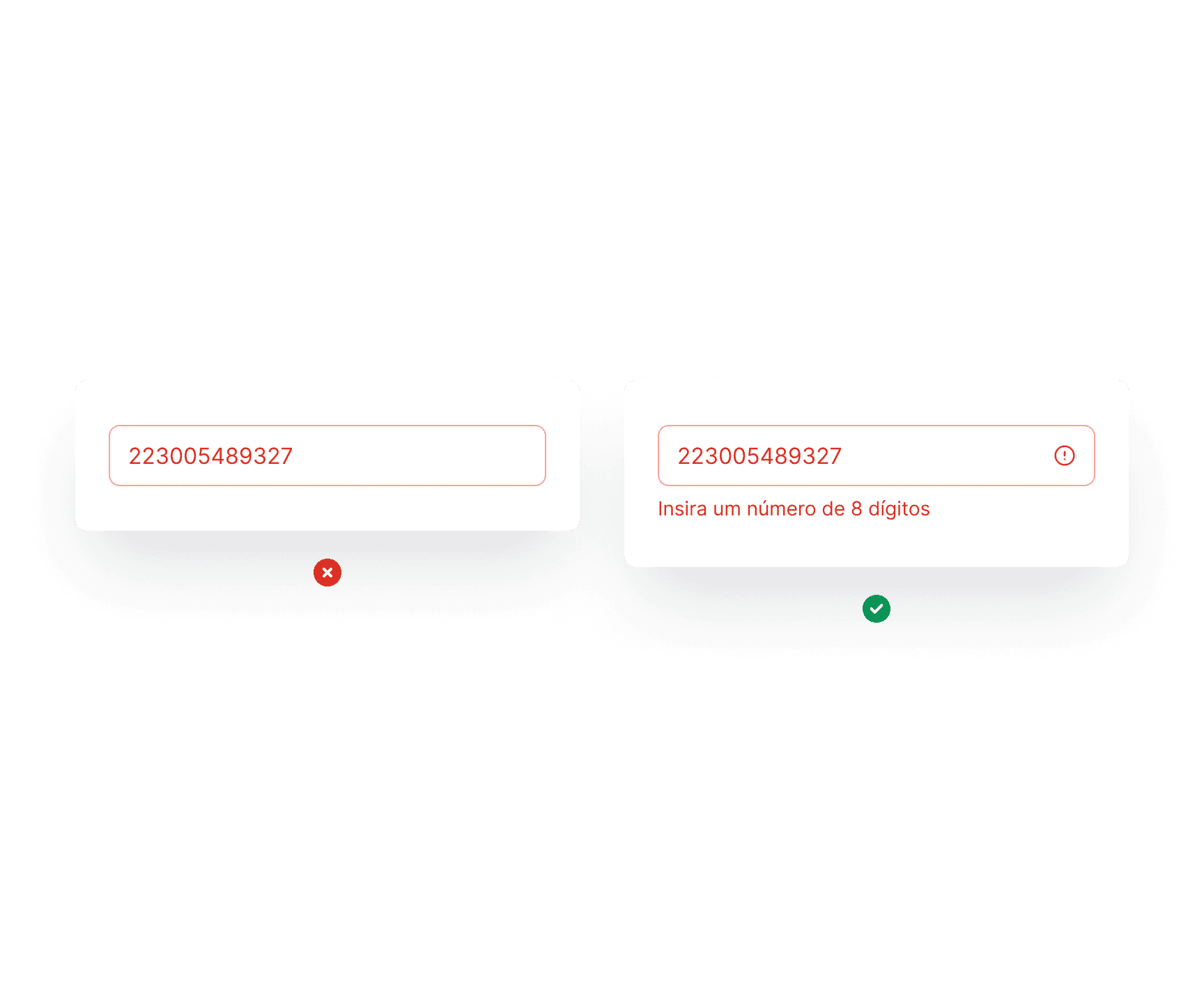
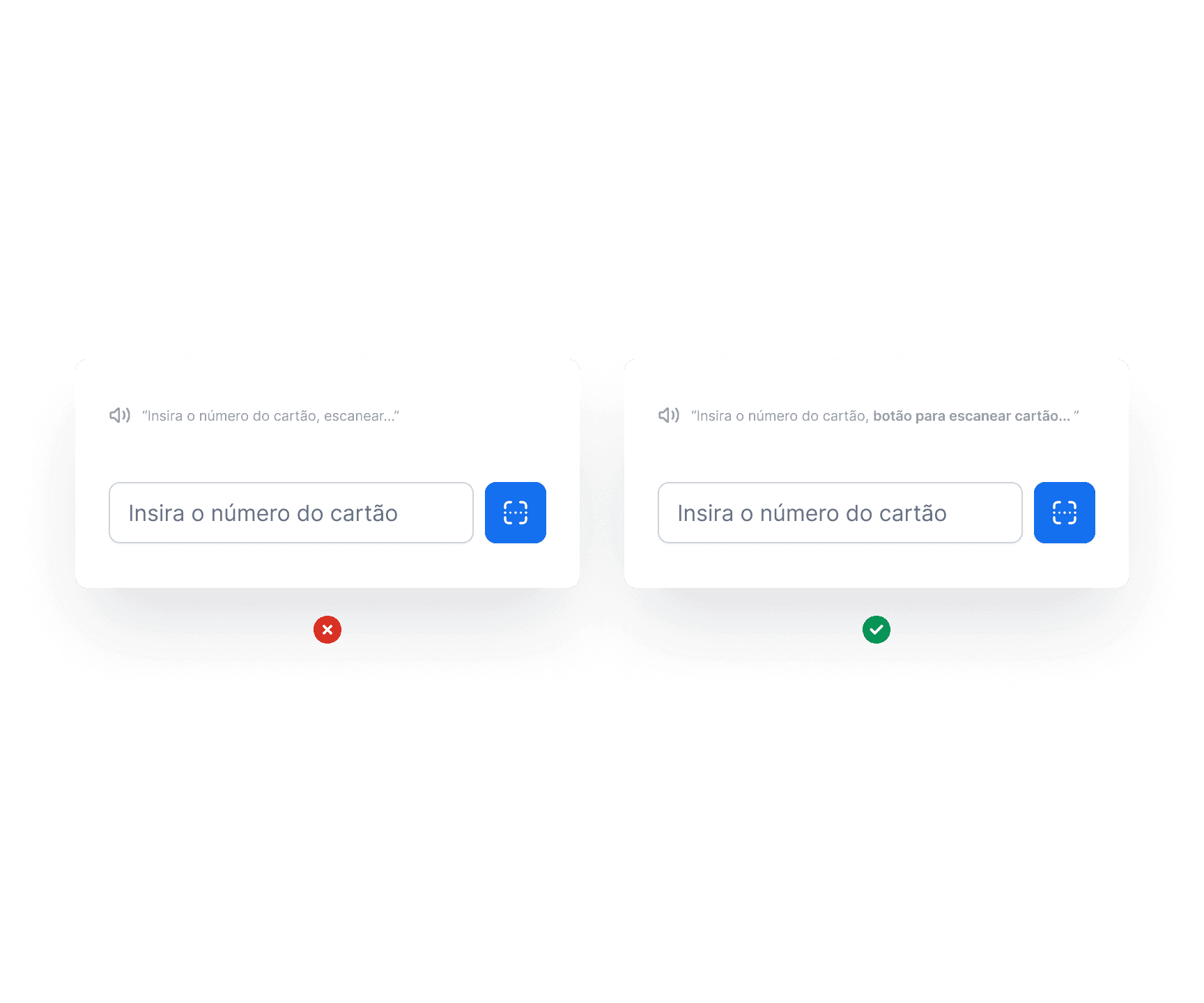
4. As legendas dos elementos e imagens devem ser claras.
Se houver dúvidas sobre se existe contexto suficiente para que a ação seja clara, seria benéfico adicionar texto. Os rótulos devem fornecer mais informações sobre o que acontecerá quando o botão for pressionado.

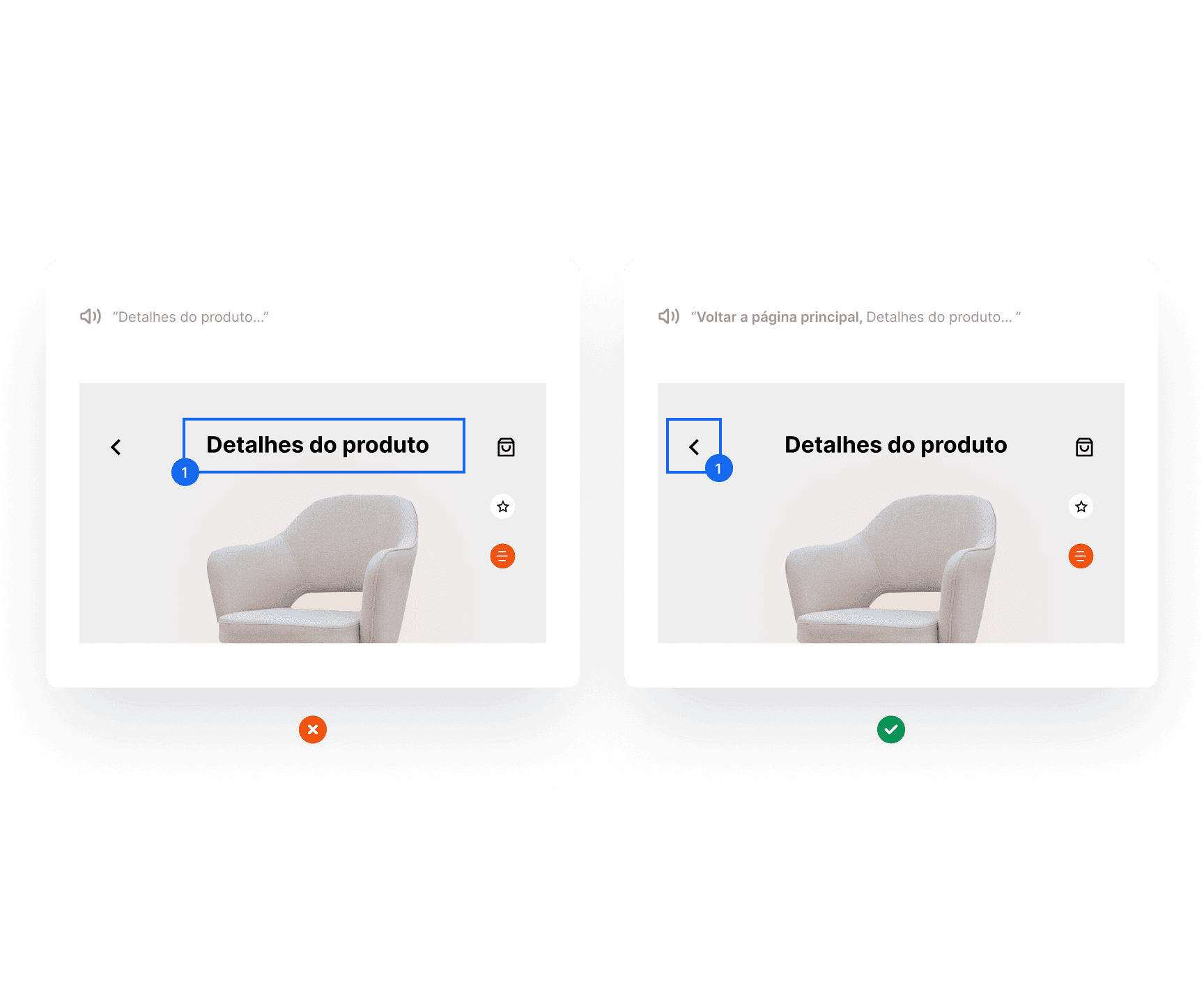
5. Foco no primeiro elemento da tela
Ao interagir com uma nova tela, o foco deve estar no primeiro elemento interativo da tela, como botões de voltar ou fechar. Isso ajuda usuários de leitores de tela a entender imediatamente o contexto da nova tela.

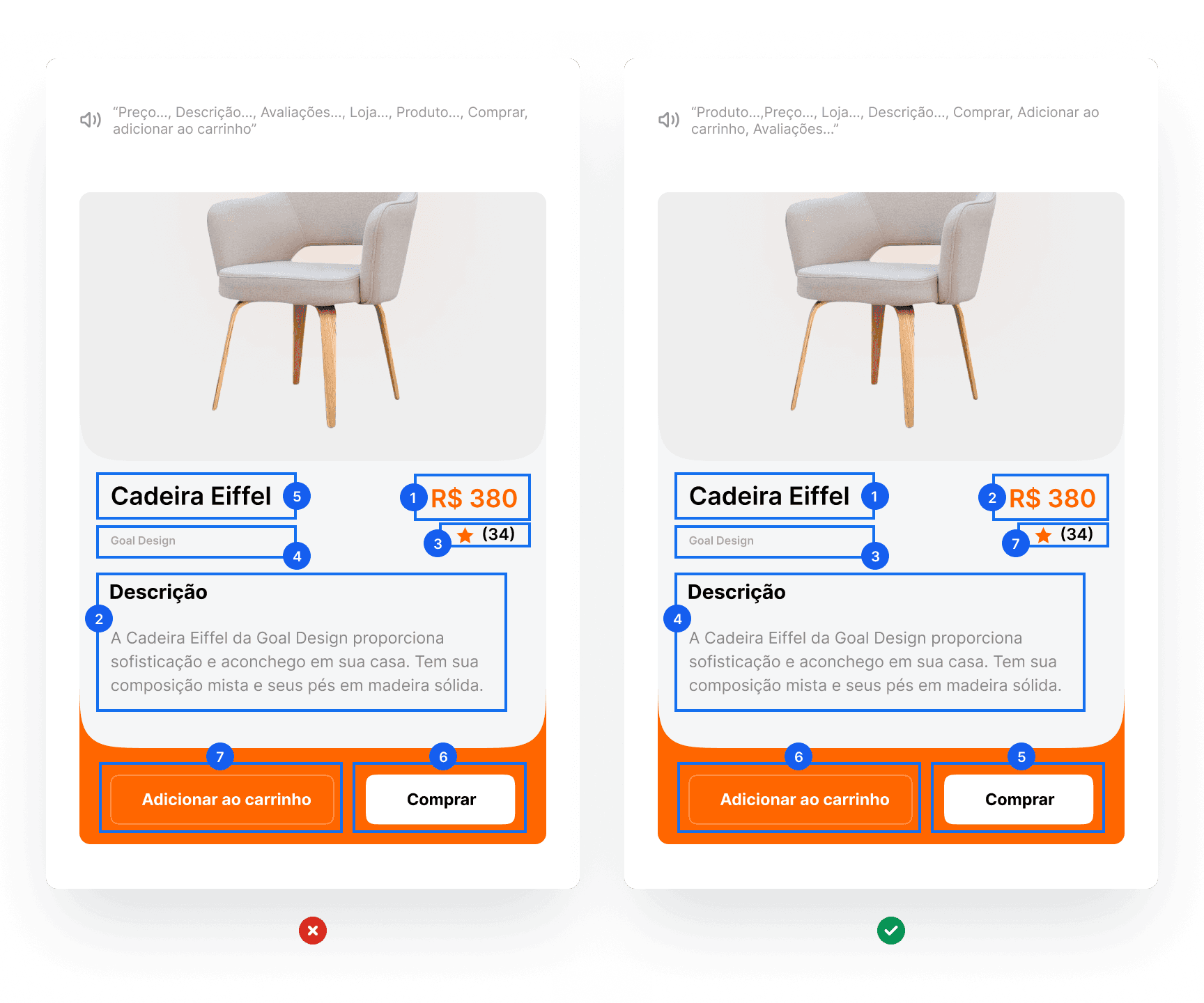
6. Ordem dos elementos para o narrador
A ordem dos elementos do narrador deve estar alinhada com as expectativas dos usuários. Garanta que a navegação sequencial pelos elementos faça sentido e siga uma lógica intuitiva.

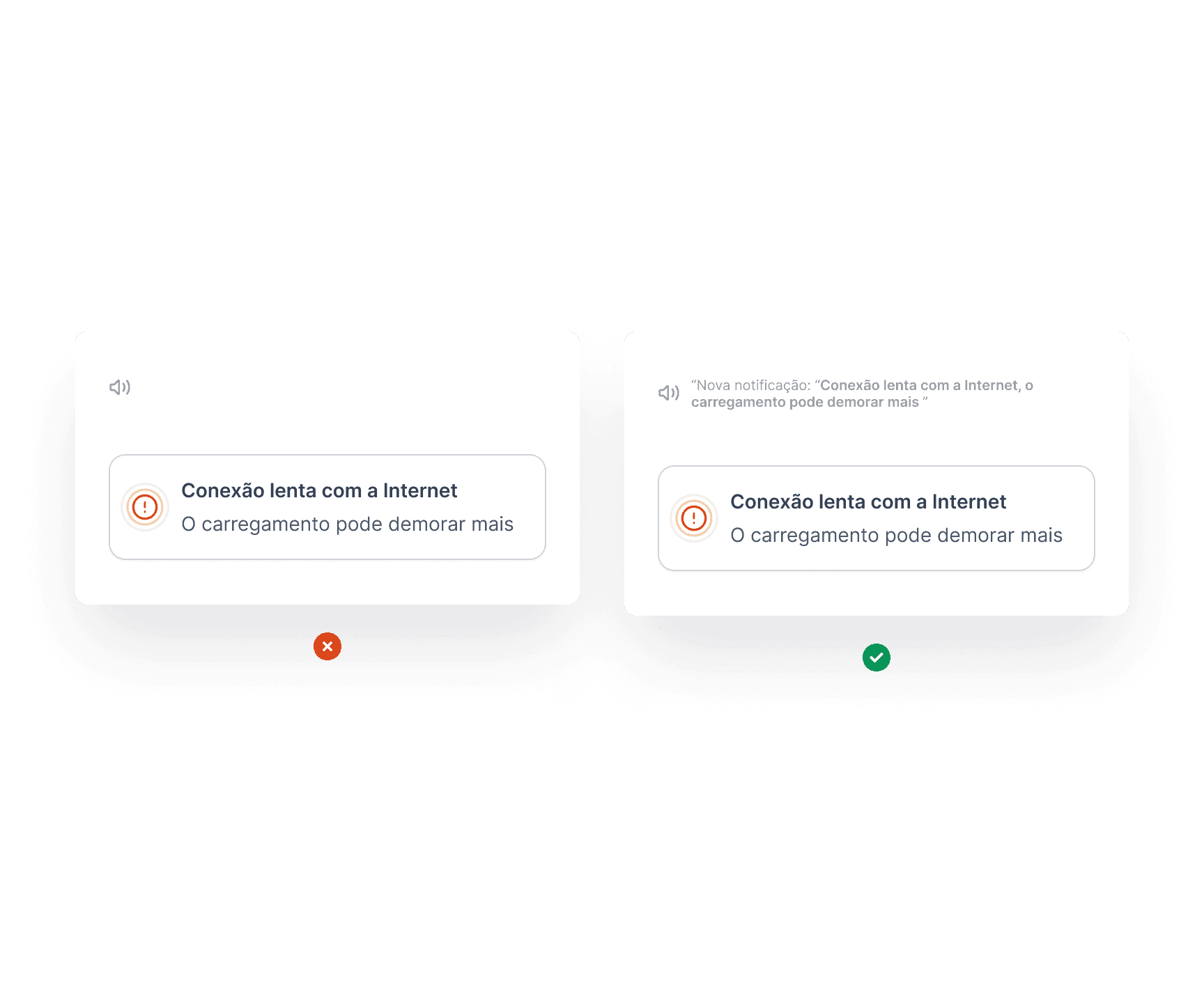
7. Disponibilidade de novas informações
Se novas informações forem exibidas na tela e estiverem visíveis para usuários com visão, elas também devem ser disponibilizadas para usuários cegos via VoiceOver ou outros leitores de tela. Notificações de brindes, erros, estados de carregamento, etc… devem estar acessíveis a todos os usuários.

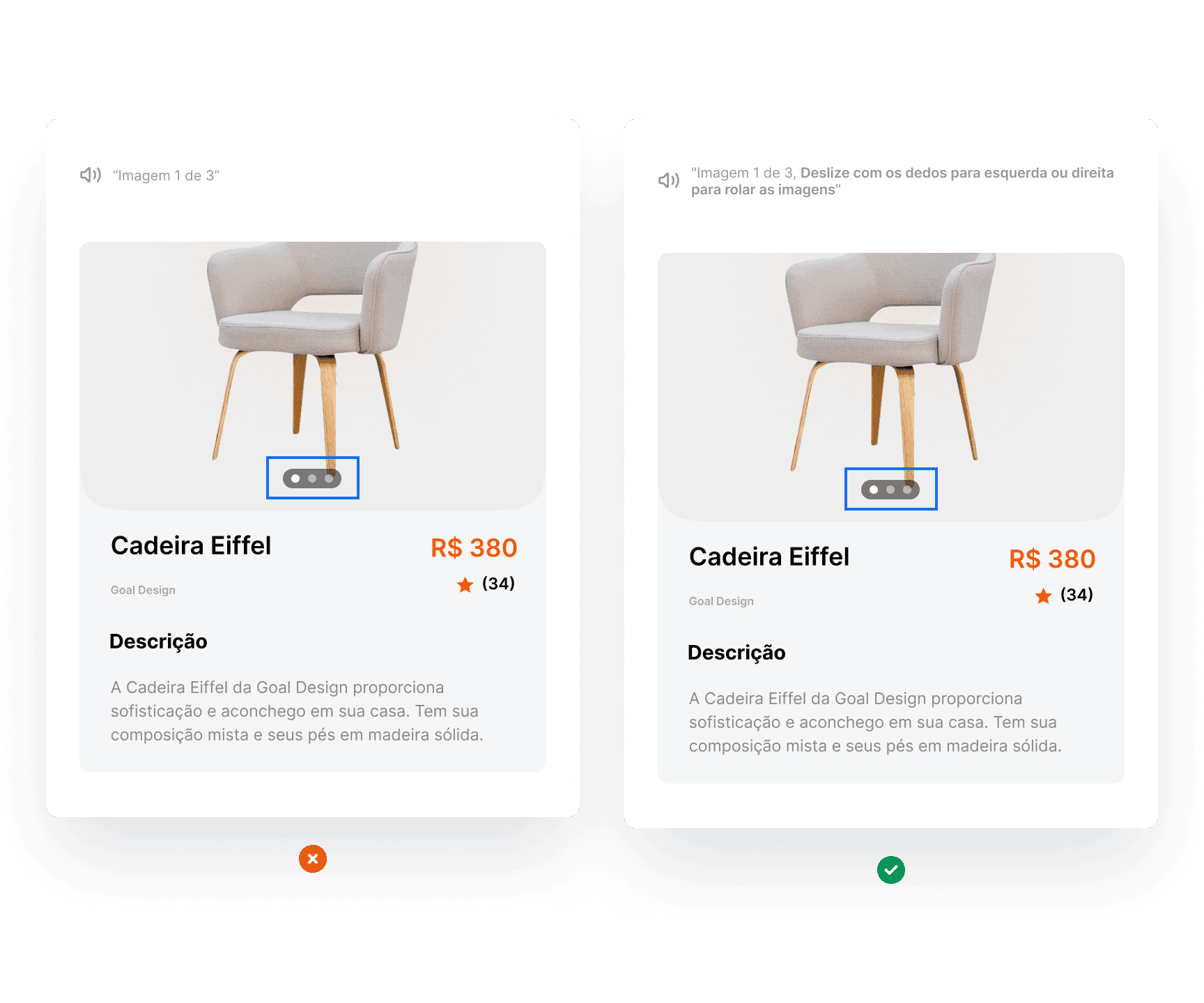
8. Interface compreensível
Os elementos da interface que sejam facilmente compreendidos por utilizadores com visão também devem ser narrados para usuários que dependem de leitores de tela. Isso inclui elementos como carrosséis ou navegação na barra de guias.

Lista de verificação geral para suporte ao leitor de tela
Esta lista de verificação destaca os principais pontos abordados neste artigo sobre acessibilidade. Embora existam muitos outros aspectos a serem considerados, focar nesses itens pode ser o primeiro passo para melhorar significativamente a acessibilidade em nossos produtos.
Adicione descrições para ícones.
Cada elemento deve incluir seu rótulo, tipo e estado
Adicione descrições a elementos não decorativos.
As legendas dos elementos devem ser claras
Especifique a sequência de transição para a navegação do controle de voz.
Teste todos os cenários com o controle de voz ativado.
Certifique-se de que as informações dubladas correspondam com precisão ao conteúdo.
Adicione narração para elementos dinâmicos, como notificações e estados de carregamento.
Elementos facilmente compreendidos por usuarios com visão devem ser narrados.
Ferramentas
Existem diversas ferramentas disponíveis que podem nos ajudar nessa jornada de verificar e garantir a acessibilidade em nossos projetos digitais. Aqui estão as principais:
WAVE: Uma ferramenta online que avalia a acessibilidade de páginas web.
Axe: Uma extensão de navegador que identifica problemas de acessibilidade.
Lighthouse: Uma ferramenta do Google que audita a acessibilidade, desempenho e outras métricas web.
Color Oracle: Um simulador de daltonismo para visualizar como as cores são percebidas por usuários com deficiência de visão de cores.
…
Garantir a acessibilidade digital é fundamental para criar experiências inclusivas que atendam a todos os usuários. Uma abordagem estruturada, como o uso de listas de verificação, pode melhorar significativamente a experiência do usuário ao identificar e corrigir problemas de acessibilidade.
A aplicação dessas práticas de acessibilidade oferece insights valiosos e orientações práticas para designers e desenvolvedores. Seguir esses princípios permite criar interfaces mais intuitivas e navegáveis, beneficiando uma ampla gama de usuários com diversas necessidades.
Além de cumprir os requisitos legais, implementar práticas de acessibilidade promove a inclusão e a equidade no acesso à informação e aos serviços digitais. Ao focar na acessibilidade, estamos construindo um ambiente digital mais justo e acessível para todos.
Acessibilidade
Design inclusivo
Práticas de design
FERRAMENTAS

Vamos conversar
Vamos falar sobre design, negócios ou algum dos meus hobbies, como basquete ou carros?